Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce
Related Articles: Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce
Introduction
With great pleasure, we will explore the intriguing topic related to Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce
- 2 Introduction
- 3 Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce
- 3.1 Understanding the Power of Higher-Order Functions
- 3.2 Map: Transforming Array Elements
- 3.3 Filter: Selecting Elements Based on a Condition
- 3.4 Reduce: Aggregating Array Elements
- 3.5 Benefits of Using Map, Filter, and Reduce
- 3.6 Real-World Applications
- 3.7 FAQs about Map, Filter, and Reduce
- 3.8 Tips for Effective Use of Map, Filter, and Reduce
- 3.9 Conclusion
- 4 Closure
Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce

In the realm of JavaScript programming, manipulating arrays is a fundamental task. While the language provides built-in methods for array manipulation, the map, filter, and reduce functions offer a more elegant and efficient approach to transforming, filtering, and aggregating data. These methods, collectively known as higher-order functions, empower developers to write concise and expressive code, enhancing code readability and maintainability.
Understanding the Power of Higher-Order Functions
Higher-order functions, a cornerstone of functional programming, are functions that operate on other functions. In JavaScript, map, filter, and reduce are higher-order functions that accept a callback function as an argument. This callback function defines the specific operation to be performed on each element of an array.
Map: Transforming Array Elements
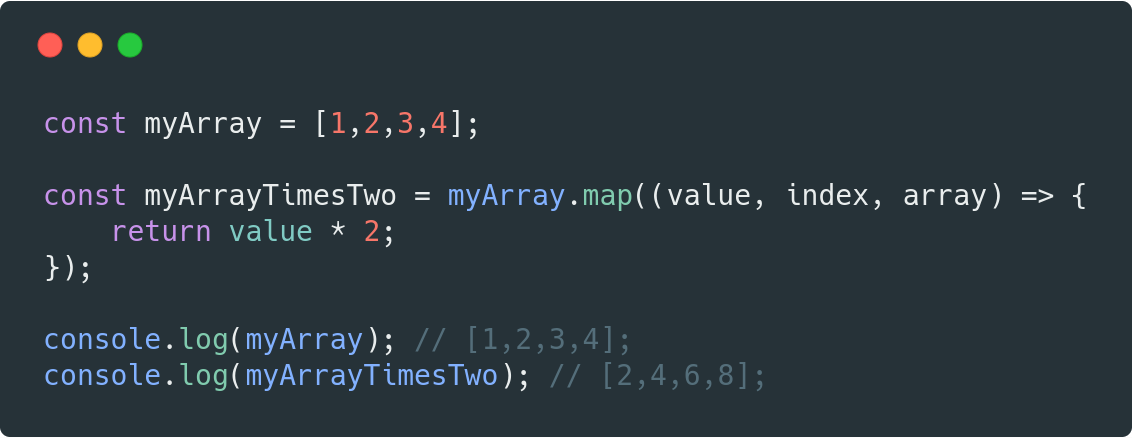
The map function iterates through each element of an array, applying a provided callback function to each element and returning a new array containing the transformed elements. The original array remains unchanged.
Syntax:
const newArray = array.map(callbackFunction);Example:
const numbers = [1, 2, 3, 4, 5];
const doubledNumbers = numbers.map(number => number * 2);
console.log(doubledNumbers); // Output: [2, 4, 6, 8, 10]In this example, the map function iterates through the numbers array, multiplying each element by 2 using the callback function number => number * 2. The result is a new array doubledNumbers containing the transformed values.
Filter: Selecting Elements Based on a Condition
The filter function iterates through an array, applying a provided callback function to each element. If the callback function returns true, the element is included in the new array. Otherwise, it is excluded.
Syntax:
const newArray = array.filter(callbackFunction);Example:
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter(number => number % 2 === 0);
console.log(evenNumbers); // Output: [2, 4]Here, the filter function iterates through the numbers array, checking if each element is even using the callback function number => number % 2 === 0. The result is a new array evenNumbers containing only the even numbers.
Reduce: Aggregating Array Elements
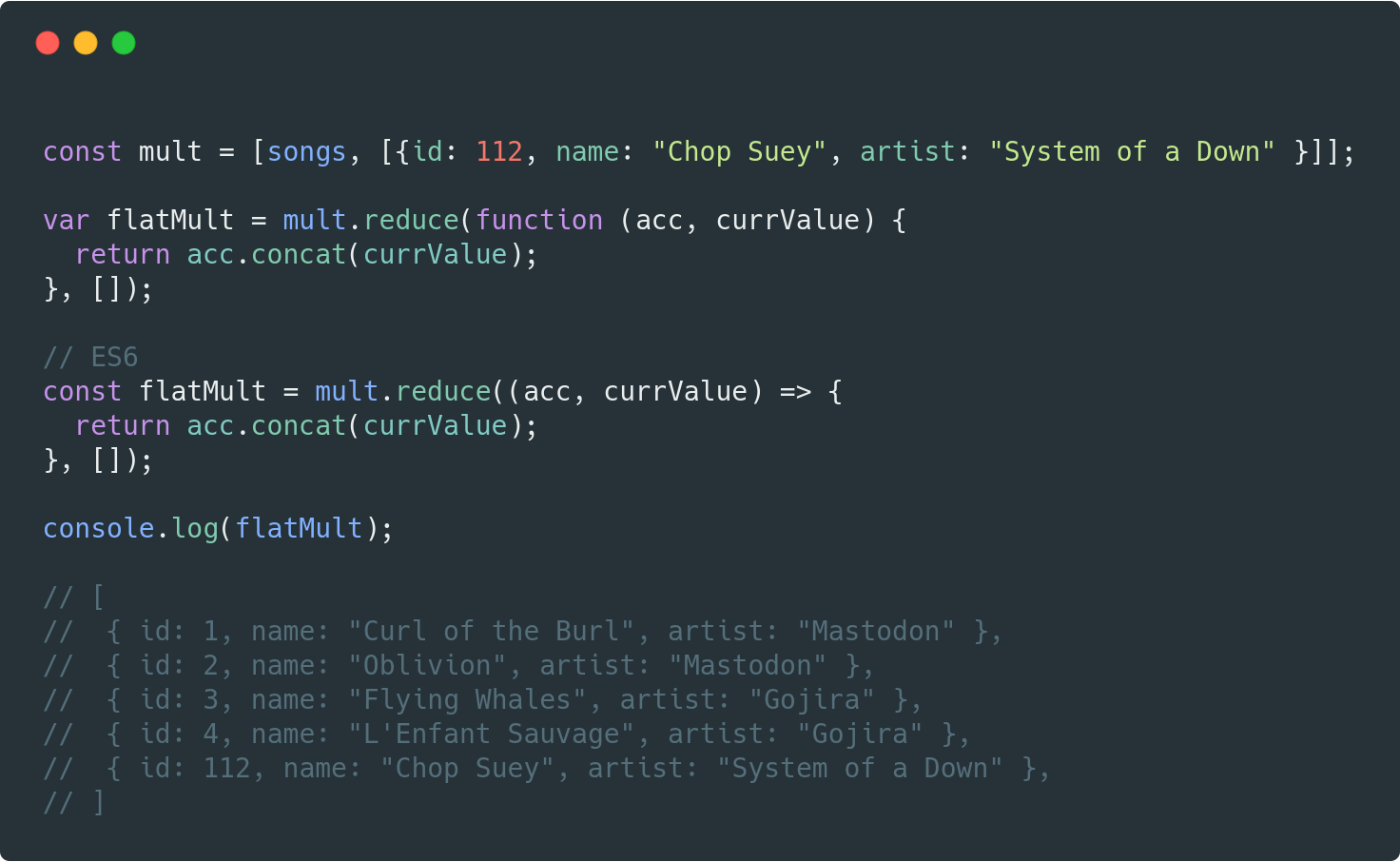
The reduce function iterates through an array, applying a provided callback function to each element and an accumulator. The accumulator accumulates the results of the callback function, ultimately returning a single value.
Syntax:
const accumulator = array.reduce(callbackFunction, initialValue);Example:
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((accumulator, number) => accumulator + number, 0);
console.log(sum); // Output: 15In this example, the reduce function iterates through the numbers array, adding each element to the accumulator using the callback function (accumulator, number) => accumulator + number. The initial value of the accumulator is set to 0. The final result is the sum of all elements in the array.
Benefits of Using Map, Filter, and Reduce
Beyond their elegance and conciseness, these functions offer several advantages:
-
Improved Readability: The declarative nature of
map,filter, andreducemakes code easier to understand and maintain. - Enhanced Performance: These functions are optimized for array manipulation, often resulting in faster execution than manually iterating through arrays.
- Functional Programming Paradigm: They promote a functional programming style, leading to more modular and reusable code.
- Reduced Complexity: They abstract away the complexities of array manipulation, allowing developers to focus on the core logic of their code.
Real-World Applications
These powerful functions find wide application in various scenarios:
-
Data Transformation:
mapis essential for transforming data structures, such as converting an array of objects into an array of specific properties. -
Data Filtering:
filteris invaluable for selecting specific elements from an array based on certain criteria, such as filtering out invalid entries. -
Data Aggregation:
reduceis ideal for performing calculations like summing values, finding the maximum or minimum value, or counting elements.
FAQs about Map, Filter, and Reduce
Q: Can I use map, filter, and reduce together?
A: Absolutely! These functions can be chained together to perform complex data manipulations in a single line of code.
Example:
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers
.filter(number => number % 2 === 0)
.map(number => number * 2)
.reduce((accumulator, number) => accumulator + number, 0);
console.log(evenNumbers); // Output: 12This code first filters the numbers array to get even numbers, then doubles each even number, and finally calculates the sum of the doubled even numbers.
Q: Can I modify the original array using map, filter, or reduce?
A: While map, filter, and reduce return new arrays, they do not modify the original array. This immutability ensures that your original data remains intact.
Q: What if my callback function needs access to the index of the element?
A: The callback functions for map, filter, and reduce can accept an optional second argument representing the index of the element.
Example:
const numbers = [1, 2, 3, 4, 5];
const doubledNumbers = numbers.map((number, index) =>
console.log(`Processing element at index $index: $number`);
return number * 2;
);
console.log(doubledNumbers); // Output: [2, 4, 6, 8, 10]In this example, the callback function for map logs the index of each element before doubling it.
Tips for Effective Use of Map, Filter, and Reduce
- Prioritize Immutability: Always strive to create new arrays instead of modifying the original array.
- Keep Callbacks Concise: Aim for simple, focused callback functions to improve readability.
-
Chain Functions When Possible: Chaining
map,filter, andreducetogether can streamline complex data manipulation. - Consider Performance: While these functions are generally optimized, be mindful of performance in large datasets.
Conclusion
map, filter, and reduce are essential tools in the JavaScript developer’s arsenal. They enable elegant and efficient array manipulation, promoting code readability, maintainability, and performance. By mastering these functions, developers can streamline their code and elevate their JavaScript programming skills to new heights.








Closure
Thus, we hope this article has provided valuable insights into Mastering JavaScript’s Array Manipulation: A Deep Dive into Map, Filter, and Reduce. We hope you find this article informative and beneficial. See you in our next article!